Introduction
Hello everyone and welcome back to the next post where we will cover the second part of the item interface. This post is one of a series in which we will discuss the most commonly used Javascript APIs.
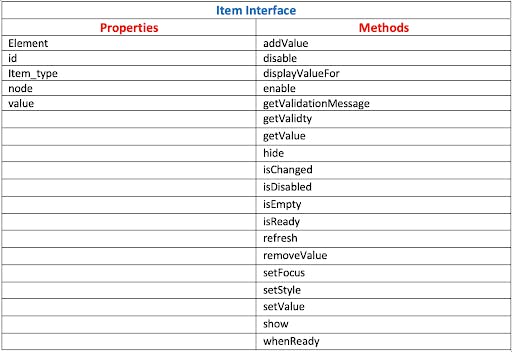
In the following, we will continue by explaining the methods provided by the item interface and see how we can use them in our Demo app.
Disable, Enable, and isDisabled methods
as the name suggests, these methods can be used to Disable or Enable one of the page items, they make it either available for editing or unavailable. Please notice, that not all items support being editable, so we can't use this method on all items. We can use them only on items that can be edited e.g text field items.
Go to the demo app we created in the last post and add the following item and dynamic actions in a new static region:
Text field page item: name=P1_ITEM3
Button: name=change
Dynamic action: fires when change button is clicked, add a true action that execute the following javascript code:
if (apex.items.P1_ITEM3.isDisabled())
apex.items.P1_ITEM3.enable();
else
apex.items.P1_ITEM3.disable();
as you can see in the code we first test whether the text field is already disabled if this was the case, we enable it, otherwise, we disable it.
run the application and test it, please note that you can achieve the same by simply using the predefined dynamic action which enables/disables an item. but the idea here is to learn how to use the JS API.
getValue/setValue methods
getValue returns the current value of an item. There is a shorthand for this function which is $v() and also as we discussed in the previous post you can use the value attribute of the item. e.g
apex.items.P1_ITEM1.value
is equivalent to
apex.item('P1_ITEM1').getValue()
and are the same as
$v('P1_ITEM1')
Now, for setting an item value we can use the shorthand $s() or the item attribute value or we can use the following function which give us more options
apex.item('P1_ITEM1').setValue(param1,param2,param3)
this function sets the current value of the item, but the session state will not be affected until you submit the page (or you can use AJAX) .
param1: the value to set. if the item can accept more than one value, you can give those values as an array of string
param2: the display value. This parameter is optional, you have to provide it when the display value is not the same as the item value.
param3: some items have a change event, this event will run the callback function whenever the item value has been changed. You can prevent the event from firing by giving true as a value for this parameter.
Go back to our demo and add the following:
text field page item: name= P1_ITEM5
display only page item: name=P1_ITEM5_VAL
dynamic action that fires on key release: selection type=item, item=P1_ITEM5. this dynamic action has a true action which runs the following javascript:
apex.item('P1_ITEM5_VAL').setValue(apex.item('P1_ITEM5').getValue())
run the application and test it.
setStyle method
this method sets the style of an item, meaning you change the style of an item as you do use CSS. However, keep in mind that this method is not the best practice. It is also recommended that you add/remove the class of an item and then edit the style in your CSS code using those classes.
Go to the demo app and add the following
text field page item: name=P1_ITEM6
button: name=change_color
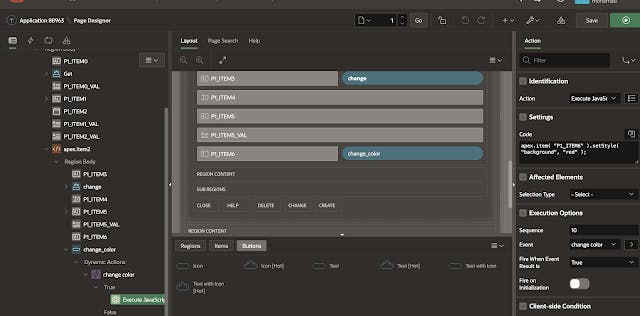
dynamic action that fires on change_color click: add a true action which runs the following javascript code
apex.item( "P1_ITEM6" ).setStyle( "background", "red" );
so at the end your application should look something like
so as you see there are many ways to use these cool APIs... all other methods are basically the same, you know have an idea about how to use them... so go to the JS APIs documentation and have a look and stay tuned for our coming posts :)