Introduction
Hello everyone and welcome back to a new blog, this blog is one of the blog series about the Javascript APIs that we have started. In this blog, we will talk about the date namespace so let's get started :).
The apex.date namespace contains the oracle APEX functions related to date operations, so this API has functions that will help you work with the date items and values. It makes working with different dates format much easier than using normal Javascript.
Before we start, go to our demo app, navigate to the first page and add a new static region. Now we can start...
date.parse()
this function returns parsed date object of a given date string and a format mask, it accepts a date in a string format and converts it into a date object so you can use all methods available on a date object. The function uses the default date format mask defined in the application globalization settings.
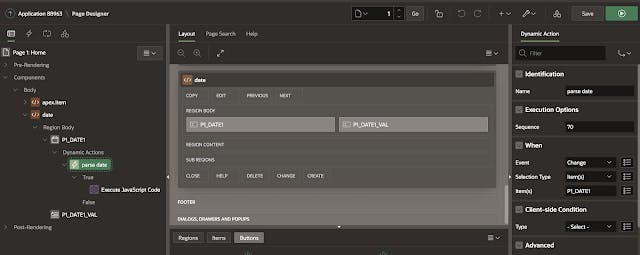
Go to the demo app and add the following in the new static region
Date page item: name= P1_DATE1
Display only page item: name=P1_DATE1_VAL
Dynamic action that fires when P1_DATE1 changes: add a new true action that run the following Javascript code:
let date_val = apex.item('P1_DATE1').getValue();
let parsed_date = apex.date.parse(date_val);
apex.items.P1_DATE1_VAL.value=parsed_date.toString();
you should have something like
in the code above, we converted the value of the date object into a string to show it in the display-only item. the parse() function accepts a second parameter to specify the format, if the parameter is not given, the function uses the default format and language defined in the application globalization settings. To check your application setting, you can go to shared components and see globalization, or open the developer tool in your browser and write the following javascript code:
apex.local.getDateFormat();
apex.local.getLanguage();
you can also try using a different format, type the following in you console
apex.date.parse('2021.12.02 11:20','YYYY.MM.DD HH24:MI')
date.add()
This function is used to add a certain amount of time to an existing date object, it also returns a date object. the function accepts three parameters, the first is the date object you want to modify, the second is the amount you want to add, and the third is optional which is the unit.
Go back to the Demo app and add the following:
Date page item: name= P1_DATE2
button: name= addDay
dynamic action fires when addDay button click: add a true action that execute the following Javascript code
let strDate = apex.items.P1_DATE2.value;
let dateVal = apex.date.parse(strDate);
let newDate = apex.date.add(dateVal, 1, apex.date.UNIT.DAY);
apex.items.P1_DATE2.value = newDate.toString();
in the same way, you can add a Month, year, or any amount of time. Just change the unit. You can also subtract a specific amount of date from a date object using subtract()
date.format()
you can use this function to change the default date format, meaning if you want to use a specific date format other than the default one. but keep in mind that you can only use oracle compatible format masks. by giving an extra parameter you can also specify the language you want.
Add the following items in the demo app
Date page item: name= P1_FORMAT
Display only page item: name=P1_FORMAT_VAL
Button: name=format
Dynamic action fires when the format button is clicked, add a true action which runs the following Javascript code:
let strDate = apex.items.P1_FOMRAT.value;
let selectedDate = apex.date.parse(strDate);
let formattedDate = apex.date.format(selectedDate, 'yyyy.Month.dd', 'de');
apex.items.P1_FORMAT_VAL.value = formatted date;
date.firstOfMonth()
this function is very useful, it returns a date object for the first day a month of a given date object. You have a date object and you want to get the first day in the month of your date, just use this function.
Add the follwoing in the demo app
Date page item: name=P1_DATE3
Display only page item: name= P1_FIRST_DAY
Button: name= getFirstDay
Dynamic action fires when getFirstDay button click: add a new true action which runs the following Javascript code
let strDate = apex.items.P1_DATE3.value;
let selectedDate = apex.date.parse(strDate);
let firstDay = apex.date.firstOfMonth(selectedDate);
apex.items.P1_FIRST_DAY.value = apex.date.format(firstDay,'yyyy.mm.dd');
you should have something like this:
there is a similar function to get the last of the month, just use lastOfMonth() instead of firstOfMonth()
isAfter()
this function is used to compare two date objects, it returns true if the first date object is after the second date object, otherwise, it returns false.
Add the following items to the demo app
2x Date page item: name= P1_FIRST_DATE, P1_SECOND_DATE
Display only page item: name= P1_RESULT
Button: name=compare
Dynamic action fires when compare button is clicked: add a true action that runs the following Javascript code
let strFirstDate = apex.items.P1_FIRST_DATE.value;
let strSecondDate = apex.items.P1_SECOND_DATE.value;
let firstDate = apex.date.parse(strFirstDate);
let secondDate = apex.date.parse(strSecondDate);
let result = apex.date.isAfter(firstDate, secondDate);
apex.items.P1_RESULT.value = result;
in the same way, you can compare is a date object is before a given date, just use isBefore()
date.isSame()
this function is used for comparing two dates, it returns true if the first date matches the second.
Go to the demo app and add the following:
Date page item: name=P1_IS_SAME1
Date page item: name=P1_IS_SAME2
Display only page item: name = P1_IS_SAME_VAL
Button (name=P1_IS_SAME) with a dynamic action which fires on the button click and runs the following Javascript code:
let strDate1 = apex.items.P1_IS_SAME1.value;
let strDate2 = apex.items.P1_IS_SAME2.value;
let date1 = apex.date.parse(strDate1);
let date2 = apex.date.parse(strDate2);
let result = apex.date.isSame(date1,date2);
apex.items.P1_IS_SAME_VAL.value = result;
date.isLeapYear()
this will be the last function for this blog. As the name suggests, this function tells you whether the given year is a leap year or not, it returns true when it is. let's try it by adding the following to the demo app
Date page item: name= P1_LEAP
Display only page item: name= P1_LEAP_VAL
Button: name= P1_CHECK
Dynamic action fires when the button is clicked, add a true action that runs the following Javascript code
let strDate = apex.items.P1_LEAP.value;
let leapDate = apex.date.parse(strDate);
let isLeap = apex.date.isLeapYear(leapDate);
apex.items.P1_LEAP_VAL.value = isLeap;
So that's it for this post, in the next post we will start with a new namespace :).